Device testing has become indispensable, and developers must ensure that the applications give the same smooth output for the users. It has to be regardless of what devices they have. This is where cross-device testing comes into play, a process that ensures the smooth operation of software across varied devices, operating systems (OS), and screen resolutions. Therefore, the importance of that testing could not be overstated: it is directly involved in user satisfaction, engagement, and, ultimately, the overall success of a given digital product. However, in this case, the most challenging fact is the diversity of devices, OS versions, and screen sizes that developers and testers face.
This article seeks to delve into all-inclusive methodologies of cross-device testing, bringing to perspective powerful tools and strategies developers can use to ensure their applications perform exceedingly well across all platforms.
Understanding Cross-Device Testing
Cross-device testing is the practice of verifying that an application delivers a uniform user experience across a variety of devices. This testing is pivotal for web, mobile, and hybrid applications, each facing unique challenges in this endeavor. The core significance of cross-device testing lies in its capacity to identify discrepancies in user experience. Maintaining functional consistency and visual coherence across these transitions is vital in an era where a user might switch from a laptop to a smartphone to a tablet.
The challenges of cross-device testing are manifold. Diverse screen resolutions can alter how content is displayed, impacting readability and usability. Similarly, different operating systems and browsers interpret code in various ways, which can lead to unexpected behaviors or layout issues. Furthermore, with the continuous release of new devices and updates to existing OS, the testing matrix becomes increasingly complex, demanding a strategic approach to manage effectively.
Strategies for Effective Cross-Device Testing
Manual Testing
In cross-device testing, manual testing is the foundation for further testing. It involves human testers interacting with the application across different devices, providing insights into the user experience that automated tests might miss. Manual testing is especially beneficial in the early stages of development, offering a direct feel for the application’s performance and aesthetics. However, its scope is limited by the time and resources available, making it an unsustainable option as the sole testing strategy.
Automated Testing
Many software tools support it with a broad list of devices and scenarios, complementing automated testing. Nothing more than the utilization of software tools for executing a pre-defined set of tests, needing not much, if zero, human effort, and it will be sufficient to pinpoint all the bugs and inconsistencies between devices. Automated testing shines in repetitive, data-driven tasks and scenarios where consistency is key, though it requires initial setup and maintenance to keep pace with evolving test requirements.
Responsive Design Testing
Responsive design testing ensures web applications adapt smoothly to screen size and orientation variance. In the responsive design, all these layouts have to scale properly; images should never resize out of proportion or become distorted, and navigation across the site has to be easily recognizable between various devices. The goal is to provide a coherent experience whether the user is on a desktop, tablet, or mobile phone.
Cloud-Based Testing Platforms
Cloud-based testing platforms offer a comprehensive solution to the challenges of cross-device testing by providing access to a wide array of devices and environments via the cloud. This means testers can conduct thorough tests without physical access to the devices. These platforms support manual and automated testing, offering scalability and efficiency that is hard to achieve with in-house resources alone.
Leveraging Tools for Cross-Device Testing
The landscape of cross-device testing tools is rich and varied, comprising open-source and commercial solutions. These tools range from simple browser compatibility checkers to sophisticated platforms that offer automated testing across many devices and OS combinations.
When selecting a tool for cross-device testing, several factors come into play:
- Coverage: Does the tool support the range of devices, OS, and browsers you need to test?
- Ease of Use: Is the tool user-friendly or requires extensive training?
- Integration Capabilities: Can the tool integrate smoothly with your existing development and testing ecosystem?
LambdaTest
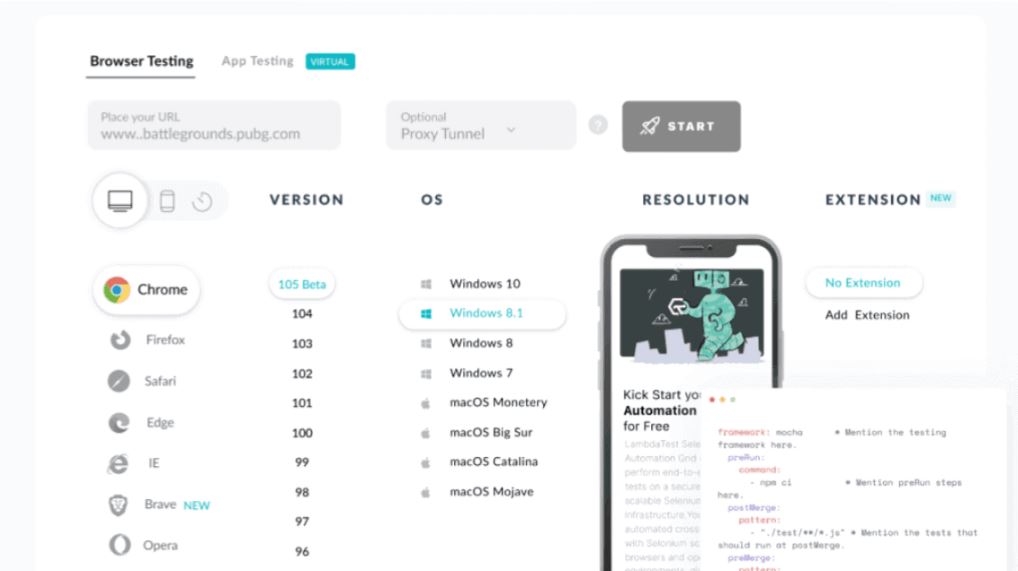
LambdaTest emerges as a standout in cross-device testing platforms, offering a cloud-based solution that facilitates manual and automated testing across an extensive selection of real devices and browsers. LambdaTest is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations.
Key features of LambdaTest include:
- Real Device Access: Test with a wide range of real devices and operating systems to ensure your application works perfectly in real-world conditions.
- Manual and Automated Testing: This allows both manual and automated testing methodologies. Therefore, it should be affordable and accessible to users at any stage of development.
- Framework Support and CI/CD Integration: It also allows various framework support and easy popular CI/CD tool integration so that testing can be smooth and part of continuous practices.
- Real-time Bug Logging and Collaboration: In addition, it would be easy to log bugs with their real-time tools, enhancing collaboration in the team and most importantly, when it comes to logging bugs since it perfectly integrates its platform with project management tools.
This makes LambdaTest stand out for comprehensive testing capabilities and the scale of teams of any size. So, be it a startup willing to ensure that its app runs perfectly over the most sought-after devices or an enterprise ready to conduct many tests over global devices and browsers, LambdaTest offers a solution that scales. Also, given that it is cloud-based, there is only the direct requirement for a physical device lab to be maintained, reducing costs and logistics directly linked with cross-device testing.
The Value of Comprehensive Cross-Device Testing
Embark on an in-depth cross-device testing journey to ensure that your app delivers a consistent and engaging user experience, regardless of how and where your users engage. “It builds trust and satisfaction within your user base; with it, your application will have a chance of success against the fierce competition in the market.
With a testing strategy supported by strong tools, such as LambdaTest, it will certainly quicken your testing process. That is what developers use in such tools: quick feedback that enables faster iterations of improvements. This agility becomes a must in today’s fast-moving digital environments, where user expectations keep changing at a fast pace, and the pressure of high-quality changes enforced with speed is always there.
Bridging the Gap with LambdaTest
LambdaTest acts as a bridge, connecting your testing strategy with the complex requirements of a fragmented digital device landscape. By leveraging its capabilities, teams can focus more on enhancing the user experience and less on the intricacies of managing and conducting cross-device tests. The platform’s intuitive interface and powerful features make it accessible to developers and testers, regardless of their expertise level in testing.
Moving Forward with Effective Testing Strategies
The further we edge into this digital age, the more essential and effective cross-device testing becomes. The strategies considered—manual to automated testing, responsive design considerations, and cloud-based platforms—all set a good foundation for the testing plan. However, the choice of tools, particularly the inclusion of platforms like LambdaTest, can significantly enhance the efficiency and coverage of your testing efforts.
In conclusion, while cross-device testing presents challenges, the evolution of testing platforms and strategies offers a path forward. By adopting a comprehensive approach to cross-device testing, developers and businesses can ensure their applications stand the test of diversity in devices and user preferences. LambdaTest, with its expansive features and flexible testing environment, represents a pivotal tool in this journey, enabling teams to achieve the highest standards of quality and user satisfaction.
Continuously exploring new tools and methodologies will remain essential as we move forward. Staying informed and adaptable will ensure that your testing strategies evolve alongside the digital landscape, maintaining the relevance and appeal of your applications in a world where user expectations are as diverse as the devices they use.
Case Studies and Success Stories
Let’s look at real examples of how proper testing made a difference:
- A Retail Giant: A leading online store revamped its mobile app testing strategy to cover a wider range of devices and operating systems. This move led to a 30% increase in mobile sales, as users found the app more reliable and easier to use across various devices.
- A Global Bank: By implementing continuous testing and focusing on user experience, a global banking app reduced its bug reports by 50%. This improvement boosted customer satisfaction scores and increased daily active users by 20%.
These stories show that focusing on cross-device testing can lead to better app performance, happier users, and even more sales or engagement.
Best Practices for Cross-Device Testing
Cross-device testing ensures your app works well for everyone, regardless of their device. Here’s how to do it right:
Planning and Prioritization
Start by figuring out which devices and platforms your users prefer. Look at user data and analytics to make a list. Focus on the most used devices first. This way, you test where it matters most, saving time and effort.
Continuous Testing
Make testing part of building your app, not just a final step. This helps find problems early. When developers and testers work together from the start, fixing issues becomes quicker and easier. This approach keeps your app in top shape all the time.
Emphasis on User Experience
Think about how people use your app. Test the flow from start to finish, check loading times, and ensure interactive parts work well. A smooth experience keeps users happy and coming back.
Regular Updates and Re-testing
New devices always come out, and updates to existing ones can change how your app works. Stay up to date and test again when these changes happen. This ensures your app always works well, no matter the device or update.
Conclusion
Cross-device testing is key to offering a seamless experience to all users, no matter their device. Ensuring your app works everywhere is crucial as our world becomes more connected. We’ve discussed strategies and tools, like LambdaTest, that make testing easier and more effective.
Now, it’s your turn to look at your testing strategy. Are you covering all the devices your users have? Are you testing continuously and keeping the user experience in mind? Stay updated with device and OS changes to keep your app on top.
We’d love to hear from you. Have you tried any of these approaches? Do you have a success story or a challenge you faced with cross-device testing? Share your stories and feedback. Your experience could help others improve their testing strategies and make better apps for everyone.
As we wrap up, remember that cross-device testing is an ongoing journey. Technology changes, and so do user habits. Keeping your app working smoothly across all devices requires constant attention and adaptation.
If you want to improve your cross-device testing strategy, consider exploring the tools and practices we’ve discussed. Tools like LambdaTest can streamline your testing process, making covering various devices and browsers easier.
Stay curious, stay informed, and keep testing. The digital world is always evolving, as should our approaches to ensuring the best user experiences. Happy testing!